コンテンツメニュー 表
表(テーブル)を挿入できます。
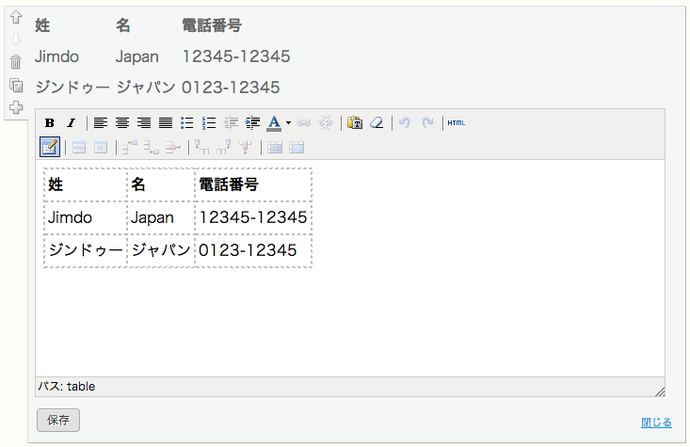
表の挿入方法
表の内容を編集したら「保存」ボタンをクリックします。
※編集中は表の区切りは点線で表示されます

表の各部分の名称
セル
| 姓 | 名 | 電話番号 |
| Jimdo | Japan | 12345-12345 |
表のひとつのマス
行
| 姓 | 名 | 電話番号 |
| Jimdo | Japan | 12345-12345 |
横に並んだマスのまとまり
列
| 姓 | 名 | 電話番号 |
| Jimdo | Japan | 12345-12345 |
縦に並んだマスのまとまり
行の挿入/削除する方法
行を上に挿入

セルを選択し、「行を上に挿入」アイコンをクリックします。
行を下に挿入

セルを選択し、「行を下に挿入」アイコンをクリックします。
行を削除

削除した行のセルを選択し、「行を削除」アイコンをクリックします。
列の挿入/削除する方法
列を左に挿入

セルを選択し、「列を左に挿入」アイコンをクリックします。
列を右に挿入

セルを選択し、「列を右に挿入」アイコンをクリックします。
列を削除

削除したい列のセルを選択し、「列を削除」アイコンをクリックします。
セルを結合/解除する方法
セルを結合

結合したいセルをドラッグしながら選択し、「セルを結合」アイコンをクリックします。
セルの結合を解除

結合されたセルを選択し、「セルの結合を解除」アイコンをクリックします。
新たな表の挿入する方法
表を挿入

「表を挿入」アイコンをクリックします。
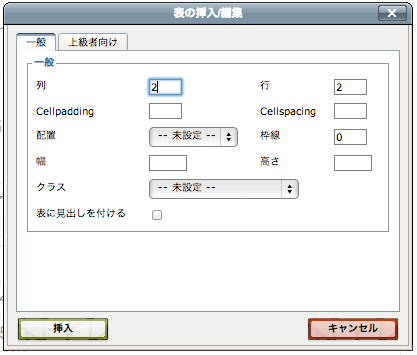
挿入する表の設定画面が開きます。

列:列の数を指定できます。
行:行の数を指定できます
Cellpadding:セル内の余白を指定できます
Cellspacing:セルとセルの間隔を指定できます
配置:表の位置を「中央揃え」「左揃え」「右揃え」の中から選択できます
枠線:表の枠線の太さを指定できます
幅:表の幅をpxまたは%で指定できます
高さ:表の高さをpxまたは%で指定できます
クラス:(Value)を選択するとクラス名を入力できます
表に見出しを付ける:見出し用のセルが、表の一番上に挿入されます
最後までお読みいただきありがとうございます!いかがでしたか?
このページが参考になったら、ぜひ左のボタンでFacebookかTwitterにシェアしていただけると嬉しいです!

押してくれたらもっとこうしんするぴ!
