管理メニュー レイアウト
Jimdoで用意されているレイアウトの適用、テンプレートを自身で作成する独自レイアウトの設定をおこなうメニューです。
レイアウトの適用
適用できるレイアウトは5つの分類に分けられています。
登録したプランによって適用できるレイアウトは異なります。
レイアウトの種類
- レイアウト:Free,Pro,Businessプランで適用できます
- JIMDO PROレイアウト:Pro,Businessプランで適用できます
- JIMDO BUSINESSレイアウト:Businessプランのみ適用できます
- 独自レイアウト:Free,Pro,Businessプランで適用できます
- スペシャルレイアウト:Free,Pro,Businessプランで適用できます
※レイアウトによって編集できる項目が異なるので注意してください
Jimdoで用意されているレイアウトの適用方法

「レイアウト」「JIMDO PROレイアウト」「JIMDOBUSINESSレイアウト」「スペシャルレイアウト」から任意のタブをクリックすると、レイアウトのサムネイルの一覧が表示されます。
サムネイルの表示方法
レイアウトメニュー画面上部のボタンを切り替えることで、サムネイル表示方法は変更することができます。

左側のボタンが「画像一覧」、右側のボタンが「詳細一覧」です。
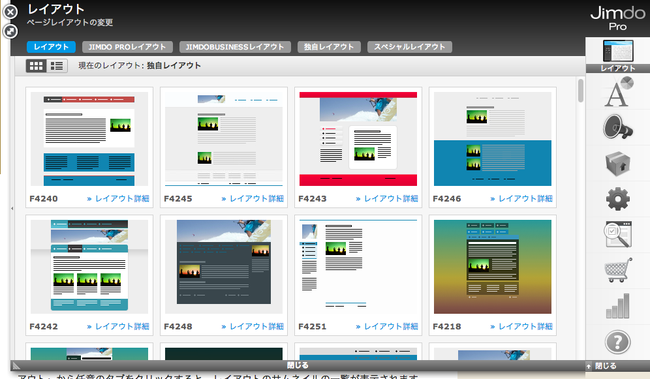
画像一覧の表示

サムネイルの画像をクリックすると、選択したレイアウト適用した場合のプレビュー画面へ移行します。
レイアウト詳細をクリックすると、編集できる項目を確認できる画面へ移行します。
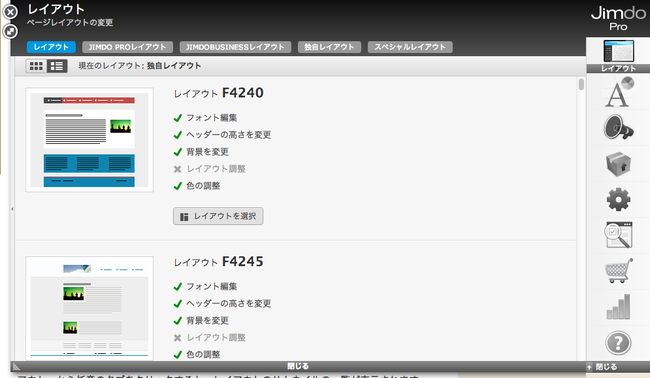
詳細一覧の表示

緑色のチェックマークが付いているのが設定できる項目です。
好みのレイアウトが見つかったのなら、レイアウトを選択ボタンをクリックします。
選択したレイアウト適用した場合のプレビュー画面へ移行します。
プレビュー画面では以下のような画像が表示され、レイアウトを適用するかどうかの確認をおこないます。

「はい」を選択するとレイアウトが適用されます。
「いいえ」を選択するとレイアウトは適用されません。
「戻る」を選択するとサムネイル一覧画面へ戻ります。
独自レイアウトの適用方法
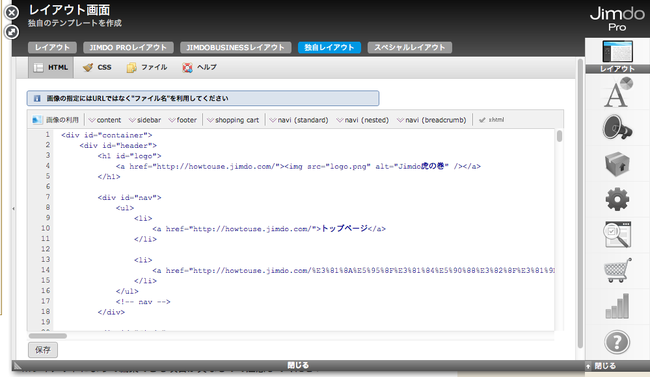
「独自レイアウト」のタブをクリックします。

独自レイアウトメニュー

HTML:HTMLの編集をおこないます
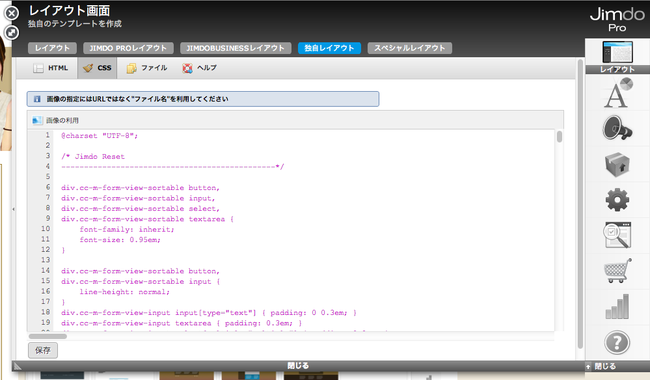
CSS:CSSの編集をおこないます
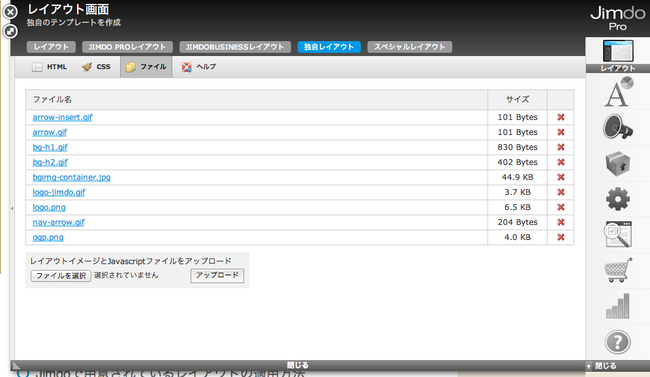
ファイル:独自レイアウトで使用する画像やJavascriptファイルをアップロードします
ヘルプ:独自レイアウトの助けとなる情報を確認できます
HTML
画像の利用:「ファイル」からアップロードしたファイルを一覧から選択し挿入できます
独自タグの挿入:2013年11月現在で挿入できる独自タグは7つです。
- content
- sidebar
- footer
- shopping cart
- navi(standard)
- navi(nested)
- navi(breadcrum)
xhtml:入力されたHTMLをXHTMLへ自動修正します
CSS

画像の利用:「ファイル」からアップロードしたファイルを一覧から選択し挿入できます
ファイル

拡張子が.gif .png .jpgの画像と、Javascriptファイルのみアップロードできます
HTMLかCSSの「保存」ボタンをクリックするとプレビュー画面へ移行します。
プレビュー画面では以下のような画像が表示され、レイアウトを適用するかどうかの確認をおこないます。

「はい」を選択するとレイアウトが適用されます。
「いいえ」を選択するとレイアウトは適用されません。
「戻る」を選択すると「保存」ボタンをクリックした画面へ戻ります。
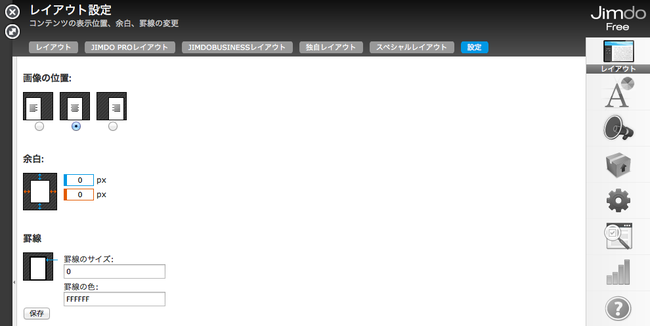
設定
選択しているテンプレートによって「設定」項目が表示されるか異なります。

画像の位置:
コンテンツの表示位置をブラウザに対して「左揃え」「中央揃え」「右揃え」に変更できます。

余白:
コンテンツの上下左右に余白を指定できます。

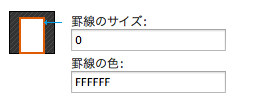
罫線:
コンテンツにを囲む罫線を指定できます。

設定が終了したら「保存」ボタンをクリックします。
設定が終了したら「保存」ボタンをクリックします。プレビュー画面へ移行します。 プレビュー画面では以下のような画像が表示され、レイアウトを適用するかどうかの確認をおこないます。

「はい」を選択するとレイアウトが適用されます。
「いいえ」を選択するとレイアウトは適用されません。
「戻る」を選択すると「保存」ボタンをクリックした画面へ戻ります。
最後までお読みいただきありがとうございます!いかがでしたか?
このページが参考になったら、ぜひ左のボタンでFacebookかTwitterにシェアしていただけると嬉しいです!

押してくれたらもっとこうしんするぴ!


