JimdoメールフォームCSS
Jimdoのフォームを整えるCSSを配布します。
デフォルトのメールフォームは、入力フィールドの高さが狭かったり、送信ボタンが小さいなど、ちょっと使いにくいことになっています。
配布するCSSは、その使いにくさを解消するCSSです。
メールフォームを整えるCSS
Jimdoのクラスを拾って再定義しています。
Jimdoの仕様変更により、使えなくなる可能性がありますのでご注意ください。
div.cc-m-form-view-sortable button,
div.cc-m-form-view-sortable input,
div.cc-m-form-view-sortable select,
div.cc-m-form-view-sortable textarea {
font-family: inherit;
font-size: 0.95em;
}
div.cc-m-form-view-sortable button,
div.cc-m-form-view-sortable input {
line-height: normal;
}
div.cc-m-form-view-input input[type="text"] { padding: 0 0.3em; }
div.cc-m-form-view-input textarea { padding: 0.3em; }
div.cc-m-form-view-input select[multiple="multiple"] { padding: 0.2em; }
div.cc-m-form-view-sortable input[type="checkbox"],
div.cc-m-form-view-sortable input[type="radio"] {
padding: 0;
border: none;
}
div.cc-m-form-view-input div.captcha input[name="captcha"] {
font-family: inherit;
font-size: 1.3em;
padding: 3px 0 3px 6px;
line-height: 1.5;
width: auto;
}
div.cc-m-form-view-input input[type="submit"] {
display: inline-block;
padding: 0.5em 1.5em;
margin: 1.5em auto;
font-size: 1em;
color: #333333;
text-align: center;
text-shadow: 0 1px 1px rgba(255, 255, 255, 0.75);
vertical-align: middle;
cursor: pointer;
background-color: #f5f5f5;
background-image: -moz-linear-gradient(top, #ffffff, #e6e6e6);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#ffffff), to(#e6e6e6));
background-image: -webkit-linear-gradient(top, #ffffff, #e6e6e6);
background-image: -o-linear-gradient(top, #ffffff, #e6e6e6);
background-image: linear-gradient(to bottom, #ffffff, #e6e6e6);
background-repeat: repeat-x;
border: 1px solid #cccccc;
border-color: #e6e6e6 #e6e6e6 #bfbfbf;
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
border-bottom-color: #b3b3b3;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffffff', endColorstr='#ffe6e6e6', GradientType=0);
filter: progid:DXImageTransform.Microsoft.gradient(enabled=false);
-webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);
-moz-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);
}
div.cc-m-form-view-input input[type="submit"]:hover {
color: #333333;
background-color: #e6e6e6;
}
div.cc-m-form-view-input input[type="submit"]:hover {
color: #333333;
text-decoration: none;
background-position: 0 -15px;
-webkit-transition: background-position 0.1s linear;
-moz-transition: background-position 0.1s linear;
-o-transition: background-position 0.1s linear;
transition: background-position 0.1s linear;
}
/*フォームラベルを2カラムにした際の幅調整*/
form.cc-m-form div.cc-m-form-view-label,
form.cc-m-form div.cc-m-form-view-label { width: 24%; }
form.cc-m-form div.cc-m-form-view-input { width: 74%; }
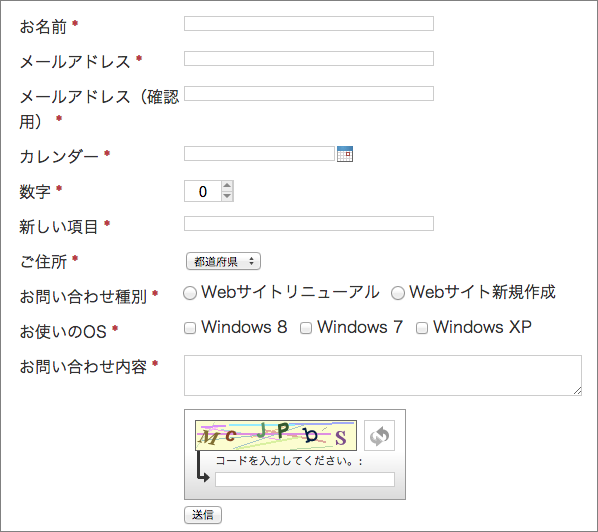
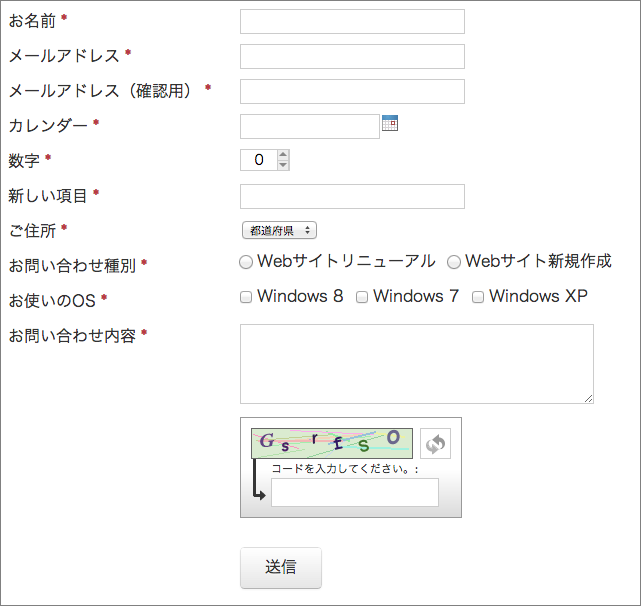
ブラウザでの表示
CSS適用前(デフォルト)

CSS適用後

CSSの使い方
独自レイアウトの場合
管理メニュー「レイアウト」から「独自レイアウト」の「CSS」に記入してください。
Jimdoのテンプレートの場合
管理メニュー「設定」の「ヘッダー部分を編集」からCSSを記入してください。
最後までお読みいただきありがとうございます!いかがでしたか?
このページが参考になったら、ぜひ左のボタンでFacebookかTwitterにシェアしていただけると嬉しいです!

押してくれたらもっとこうしんするぴ!
