サイドナビゲーション ページ名全表示&一部表示兼用CSS
グローバルナビゲーションとは別にサイドナビゲーションを設けている方も多いと思います。
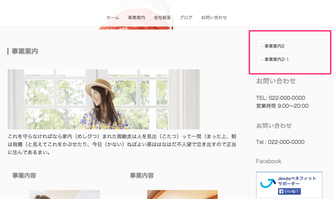
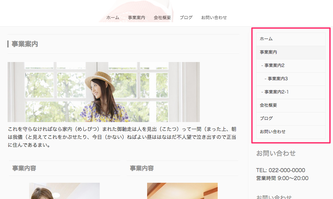
今回紹介するCSSは、全ページ名を表示する「全表示」、第二階層以降のページにのみ表示する「一部表示」どちらにも対応します。
このCSSを使用すれば、独自タグ naviの種類を変えるだけで「全表示」「一部表示」を切り替えることができます。
参考
Jimdoベネフィットサポーターが配布している商用利用可で完全無料のテンプレート「美容室向けテンプレート」で、今回紹介するCSSを使用しています。
使用する独自ダグ naviの種類とタグ
navi(standard):「一部出し」のナビゲーションを表示するタグ
タグ
<var levels="1,2,3" expand="false" variant="standard" edit="1">navigation</var>
navi(nested):「全出し」のナビゲーションを表示するタグ
タグ
<var levels="1,2,3" expand="true" variant="nested" edit="1">navigation</var>
独自タグ naviについてはこちらをご覧ください。
ページ名全表示、一部表示兼用CSS
/*一部表示、全表示どちらにも適用するCSS*/
#sidenav ul {
margin: 0;
padding: 0;
border-right: 1px solid #ededed;
border-left: 1px solid #ededed;
}
#sidenav ul li {
margin: 0;
padding: 0;
list-style: none;
}
#sidenav ul li a {
display: block;
padding: 10px;
border-bottom: 1px solid #ededed;
font-size: 13px;
line-height: 1.2rem;
text-decoration: none;
color: #333333;
}
#sidenav ul li a:hover { color: #a0a0a0 }
#sidenav ul li ul {
margin: 0;
padding: 0;
border: none;
}
#sidenav ul li ul li a {
display: block;
padding: 10px 10px 10px 15px;
}
#sidenav ul li ul li a:before {
/*階層を表すため、ページ名の前に表示する横線*/
content: "- ";
line-height: 0;
color: #a0a0a0;
}
#sidenav ul li ul li ul li a { padding: 10px 10px 25px }
#sidenav ul li a.current,
#sidenav ul li a.cc-nav-current {
/*表示中のページ名にのみ適用*/
background: #f5f5f5;
}
/*一部表示したときのみ使用*/
#sidenav ul.mainNav1 li { font-size: 1px }
#sidenav ul.mainNav1 li a.level_1 { display: none }
/*全表示したときのみ使用*/
#sidenav ul.cc-nav-level-0 {
margin: 0 0 25px;
border-top: 1px solid #ededed;
}

#sidenavってなんだ?

ここでのID名「#sidenav」はJimdoベネフィットサポーターで、レイアウト用に使用しているdivタグに指定しているID名ニャ。
※Jimdoベネフィットサポーターで使用している例
<div id="sidenav">...</div>

#sidenavを自分で書いたID名に合わせるっぴ!
最後までお読みいただきありがとうございます!いかがでしたか?
このページが参考になったら、ぜひ左のボタンでFacebookかTwitterにシェアしていただけると嬉しいです!

押してくれたらもっとこうしんするぴ!