ナビゲーションを表示するための機能がパワーアップ
独自レイアウトにおいてナビゲーションを表示するの機能が新しくなりパワーアップしました。
追加されたタグは以下の3つ
- nav(standard)
- nav(nested)
- nav(breadcrunb)
nav(standard)
nav(standard)は、いままでの<var>navigation[1|2|3]<var>にあたるタグです。
※<var>navigation[1|2|3]<var>をそのまま利用して問題ありません。
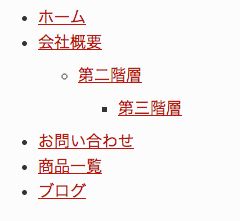
nav(nested)
nav(nested)は、すべてのページをナビゲーションに表示します。
階層化されているページは、親にあたるページを表示してはじめてナビゲーションに表示されていました。
すべてのページが表示されることでドロップダウンメニューなど、今までよりも動きのあるナビゲーションの作成が可能になりました。
nav(nested)による表示結果

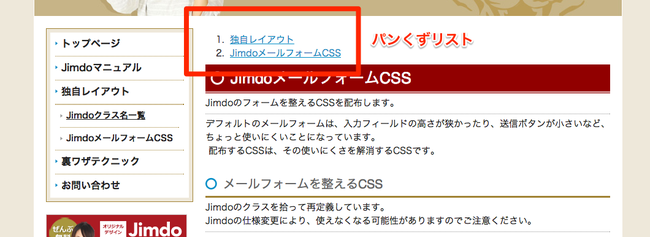
nav(breadcrunb)
nav(breadcrunb)は、パンくずリストを表示します。
各ページに手打ちするか、JavaScriptを用いて表示していた機能が基本機能で実装できます。
nav(breadcrunb)による表示結果
最後までお読みいただきありがとうございます!いかがでしたか?
このページが参考になったら、ぜひ左のボタンでFacebookかTwitterにシェアしていただけると嬉しいです!

押してくれたらもっとこうしんするぴ!