独自レイアウトの基本
Jimdoは、オリジナルのテンプレートを作成・使用することができます。
HTMLやCSS、またJavaScriptであなただけのオリジナルのテンプレートを作成して、オリジナリティのあるホームページにしましょう。
独自レイアウトの作り方
管理メニュー「レイアウト」から「独自レイアウト」をクリックします。
独自レイアウトを編集するための画面が開きますので、そこからHTMLやCSSなどを記述してオリジナルのテンプレートを作成します。
独自レイアウトの編集画面
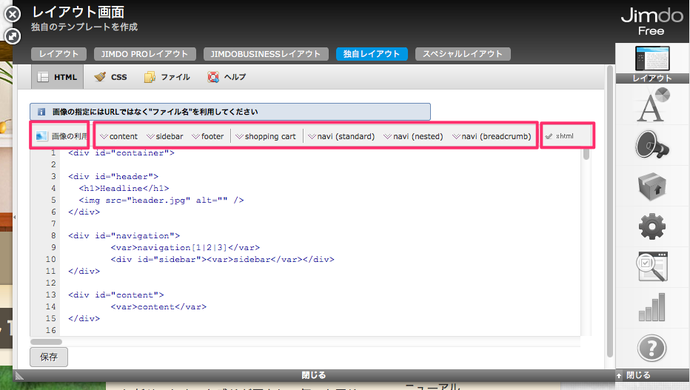
HTMLタブ

HTMLを記述する画面が開きます。
CSSタブ

CSSを記述する画面が開きます。
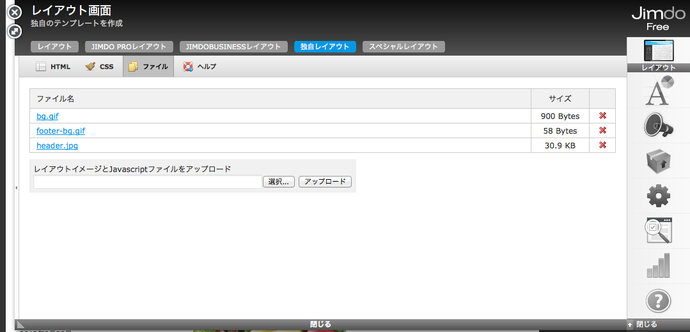
ファイルタブ

画像(.jpg .png .gif形式のみ)やJavaScriptファイルをアップロードする画面が開きます。
ヘルプタブ

独自レイアウト作成の手順などの情報が掲載されている画面が開きます。
HTMLタブ
HTMLを記述することができます。
ここで記述できるHTMLは、HTMLファイルの<body> 〜 </body>内にあたる内容です。

画像の利用:ファイルタブからアップロードした画像をリストから選んで挿入できます
独自タグ: HTMLの中には独自タグ「content」「sidebar」「footer」「navi」の独自タグを 必ず挿入します。ここから独自タグを選択して挿入することができます。
xhtml:記述してあるHTMLを、自動で有効なXHTMLに変更できます
独自タグについて
HTMLの中には独自タグを必ずどこかに挿入する必要があります。
独自タグ名を選択して挿入することができます。
必ず挿入しなければならないタグ
- content
- sidebar
- footer
- navi(standard,nested,breadcrumbのいづれかを最低でも1つ)
content:メインコンテンツを挿入する独自タグです。
sidebar:サイドバーを挿入する独自タグです。
footer:フッターを挿入する独自タグです。
Navi:ナビゲーションを挿入する独自タグです。このタグのみ複数挿入することができます。
独自タグnaviについて
standard:通常のナビゲーションを挿入できます
nested:ページ階層をすべてナビゲーションとして表示します
ドロップダウンメニューを実装する際に役立ちます
breadcrumb:パンくずリストを実装する際に役立ちます
CSSタブ
CSSを記述することができます。

画像の利用:ファイルタブからアップロードした画像をリストから選んで挿入できます
画像の利用から選んだ画像は、以下のコードで挿入されます(コードの編集OK)
background-image: url(ファイル名);
ファイルタブ
独自レイアウトで使用する画像をアップロードすることができます。
アップロードできるファイルの形式
- .jpg
- .png
- .gif
- .js

ファイルのアップロード方法
「選択」ボタンをクリックし、PC内の画像を選択します。その後「アップロード」ボタンをクリックします。
最後までお読みいただきありがとうございます!いかがでしたか?
このページが参考になったら、ぜひ左のボタンでFacebookかTwitterにシェアしていただけると嬉しいです!

押してくれたらもっとこうしんするぴ!

