Googleの翻訳ツール・Google Translateを使用してJimdoホームページを多言語化カスタマイズ
Googleの翻訳ツール・Google Translateを使用してJimdoホームページに多言語翻訳機能を設置する方法です。
この記事では、Google Translateの設定方法からサイドバーへの設置、設置に伴い見た目を整えるCSSまで紹介します。
※Googleアカウントを持っていないと設定できないので、持っていない方は以下のリンクより登録をお願いします。
Google アカウント
1.Google Translateへホームページを登録
ウェブサイト翻訳ツール(http://translate.google.com/translate_tools?hl=ja)へアクセスし、ホームページを登録します。
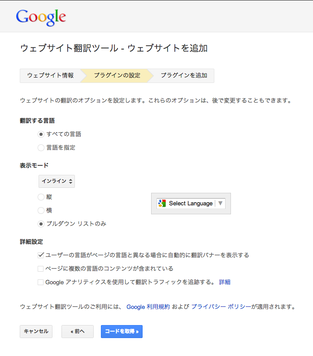
2.プラグインの設定
- 表示モードからプラグインの形状を選択します。「Powered by Googel Translate」の表示がない、「インライン」の「プルダウン リストのみ」がおすすめです。
- 詳細設定からお好みの選択肢を選択します。
- コードを取得ボタンをクリックします。
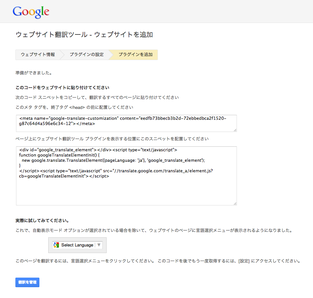
3.コードの取得&挿入
<meta name=から始まるコードは、Jimdo管理メニュー「設定」の「ヘッダー部を編集」へ入力します。
<div id=から始まるコードは、任意の位置に挿入します。
この記事では、項目「ウィジェット/」へコードを入力し、サイドバーに挿入しています。
※サイドバーへ挿入することで、すべてのページでGoogle Translateを表示できます
独自レイアウトを使用している方は、お好きな箇所へ挿入してください。
CSSで見た目を調節
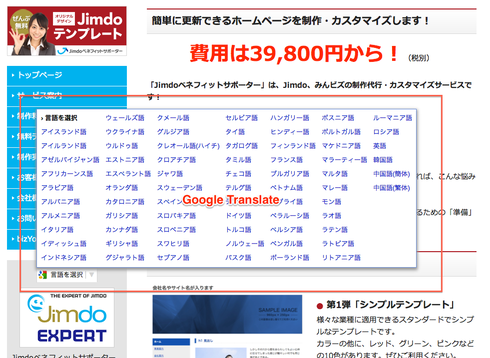
以上でGoogle Translateを使用してJimdoホームページに多言語翻訳機能を設置することができます。
ただ、挿入したままだと見た目が崩れた状態で表示されてしまいます。 CSSで見た目を整えましょう。

見た目を調節するCSS
#google_translate_element {
text-align: center;
}
#google_translate_element img {
display: inline;
}
テンプレートを利用されている方は、管理メニュー「設定」の「ヘッダー部を編集」へ入力します。
独自レイアウトを使用している方は、管理メニュー「レイアウト」、「独自レイアウト」の「CSS」へ入力しても問題ありません。
見た目を整えた状態

最後までお読みいただきありがとうございます!いかがでしたか?
このページが参考になったら、ぜひ左のボタンでFacebookかTwitterにシェアしていただけると嬉しいです!

押してくれたらもっとこうしんするぴ!