iPhoneとAndroidを判別して任意の項目にclassをつける方法
Jimdoがレスポンシブデザインに対応して、CSSのカスタマイズを行っていると、Androidでは上手く表現できるのに、iPhoneでは上手くいかない場合があります。
どちらかに合わせてCSSを変えると、もう一方が崩れるといった悪循環を止めるのに役立つ方法をご紹介します。
※今回ご紹介する方法は、jQueryとJavaScriptを使用します。Jimdoのシステムアップグレードなどによっては、システム干渉することも考えられます。
使用する場合は自己責任にてお願いいたします。

端末ごとに任意のclassをつけることが可能
iPhoneでアクセスされたら「<body>」にclass「iphone」とつけたり、
Androidでアクセスされたら「<body>」にclass「android」とつけたりと、「この端末にだけ効く、CSSのトリガーが欲しい」というときに役立ちます。
jQueryとJavaScriptを用意する
jQueryは、独自レイアウトの[ファイル]メニューのファイルをアップロードしてURLを引用するか、Googleから引用します。
GoogleからjQueryを読み込みコード
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
JavaScriptのコード
用途に合わせて、「要素名」「追加したいクラス名」を打ち替えてご利用ください。
<script type="text/javascript">
$(document).ready(function(){
var agent = navigator.userAgent; //iPhone用の記述
if(agent.search(/iPhone/) != -1){
$("要素名").addClass("追加したいクラス名");
}else if(agent.search(/Android/) != -1){ //Android用の記述
$("要素名").addClass("追加したいクラス名");
}
});
</script>
記述場所
Jimdoで作ったホームページの[管理メニュー]を開き、[基本設定]を選択します。
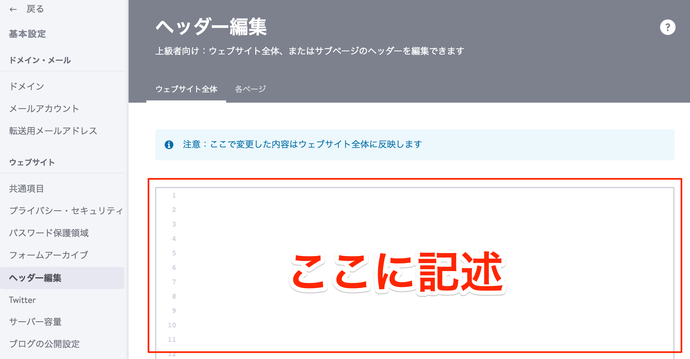
[ヘッダー編集]を選択します。
表示される入力欄に上記のjQueryとJavaScriptを記述します。

以上で設定終了です。
