「10日でSEO&アクセスアップ Jimdoデザインブック」に掲載されているSTORES.jpのボタン埋め込みが読み込めなくなった場合の対応方法
Jimdoは2016年12月20日(火) にセキュリティ強化のため、HTTPSに対応しました。
※ホームページのアドレスの最初の部分が「http」から「https」へと変わりました
インターネット上でやりとりされる通信データを暗号化し、通信の盗聴やデータの改ざんから大切な情報を守るための技術が採用されました。
この仕様変更によって、ホームページで独自に外部サービスとの連携を行っていると、不具合が生じることがあります。
書籍「10日でSEO&アクセスアップ Jimdoデザインブック」で紹介されている、「STORES.jp」のボタン埋め込み方法(p172)ではボタンが表示されなくなりました。
本記事では、ボタンを表示させるための方法をご紹介します。

必要なファイルの用意

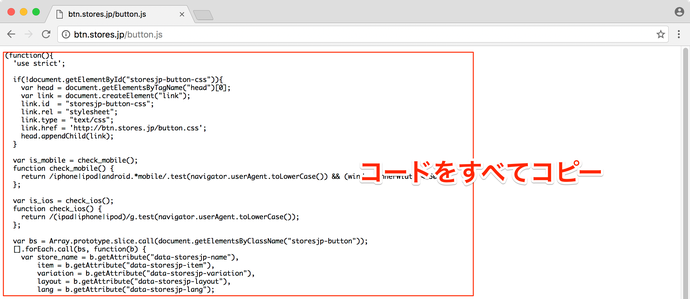
コピーしたコードをメモ帳などのテキストエディタアプリに貼付け、ファイル名と拡張子を合わせて「button.js」としてパソコン内に保存します。
button.jsをホームページにアップロード
ホームページの編集画面を開きます。
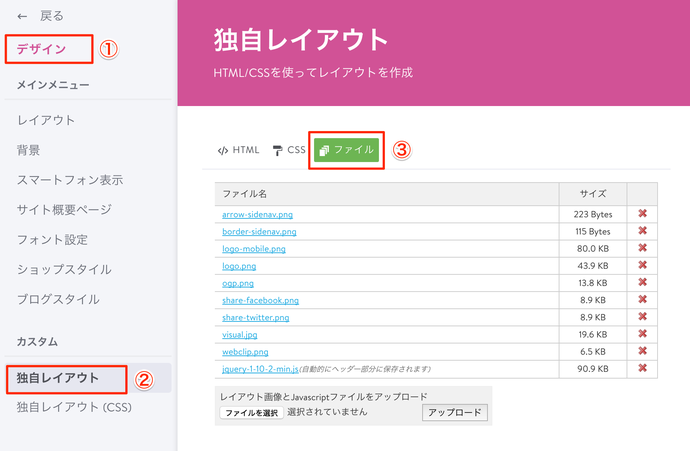
画面左側の[管理メニュー]から[デザイン]を選択します。
切り替わったメニューから[独自レイアウト]を選択して表示されるウィンドウから[ファイル]を選択します。
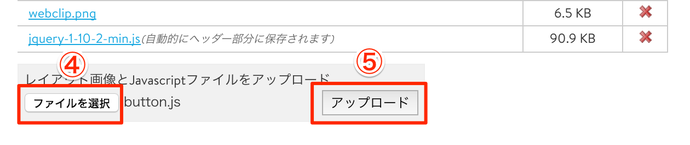
[ファイルを選択]をクリックして、パソコン内から「button.js」を選択したら[アップロード]をクリックします。

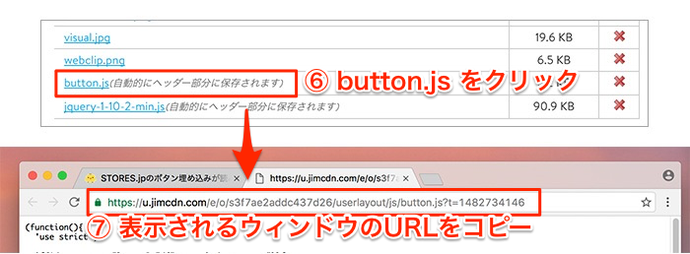
ファイルをアップロードするとファイルの一覧に「button.js」が表示されるので、クリックします。クリックすると別タブでファイルの中身が表示されます。
そのタブに表示されているURLをコピーします。

ボタンの編集
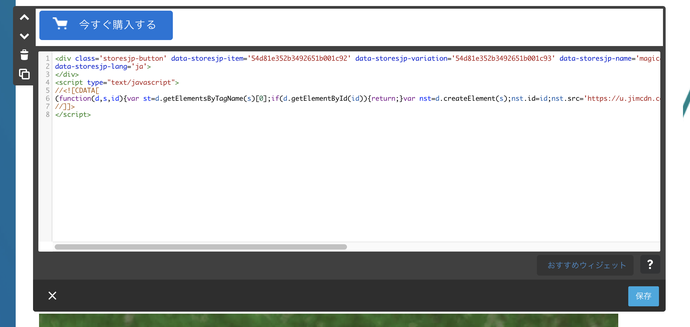
次にホームページに埋め込んだボタンを編集します。
ボタンであった部分をクリックして、編集画面を表示します。
※編集前は透明になっていますので、ボタンを挿入していた場所をよく確認してください。
または、新たにボタンを作るのも良いでしょう。
コードの中で「http://btn.stores.jp/button.js」という文言を、コピーしたURLに書き換えます。
※編集前に現状の内容をコピーしてメモ帳アプリなどに貼り付けて、いつでも戻せるように用意しておくと安心です。

以上でボタンが再度表示されます。
ボタンが複数ある場合は、それぞれの「http://btn.stores.jp/button.js」という部分を書き換えます。
変更した後に上手く表示されない場合は、プレビュー画面で確認するか、ページを再読込してご確認ください。

コードの書き換えなど複雑な工程がありますが、ぜひお試しください。