Googleのサービスを利用したサイト内検索ボックスの設置方法
Googleのカスタム検索でサイト内検索ボックスを作成し、自動生成されるコードをホームページに貼りつけるだけと、簡単にサイト内検索ボックスを設置できます。
当サイトもサイト内検索ボックスを設置
当サイトもサイドバーエリアにサイト内検索ボックスを設置しています。
どのように機能するのか、ぜひお試しください。
それでは、設置の手順をご紹介します。
1.サイト内検索ボックスの作成
ログインすると下記のような画面が表示されるので「Add」ボタンをクリックします。
表示される画面の「検索するサイト」へホームページのURLを入力し、「言語」は日本語、「検索エンジンの名前」は任意です。それぞれ入力できたら「作成ボタン」をクリックします。
以上で、サイト内検索ボックスが作成されます。
2.コードの取得と設置
ここから、サイト内検索ボックスを表示するため方法を紹介していきます。
※今回はサイト内検索ボックスの設置を目的とするので、検索ボックスの動きやデザインの設定方法は省略しますがデフォルトでも十分な動きとデザインです
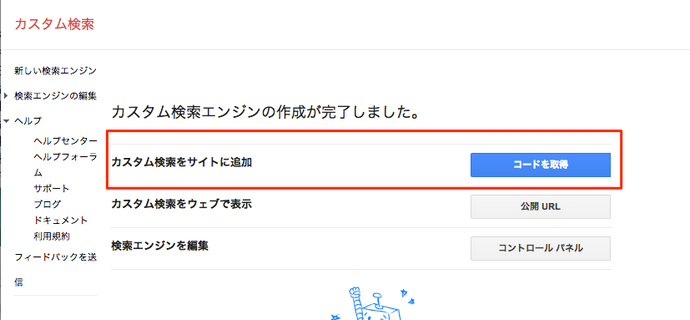
「カスタム検索エンジンの作成が完了しました。」と表示されたら「コードを取得」ボタンをクリックします。
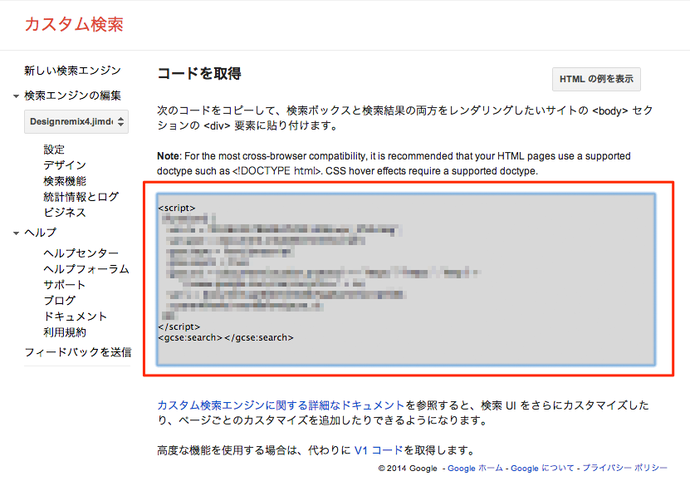
表示されるコードを控えます。
(コードは灰色の部分の中の<script>から始まって</gcse:search>で終わる部分まで)
ここからJimdoでの作業になります。
ホームページページにログインし、サイト内検索ボックスを設置したい場所に“ウィジェット/”項目を挿入します
“ウィジェット/”項目についてはこちらをご参照ください。「“ウィジェット/”項目について」
※サイドバーエリア内の内容は全ページ共通で表示されるので、サイドバーエリアに設置するのがオススメ
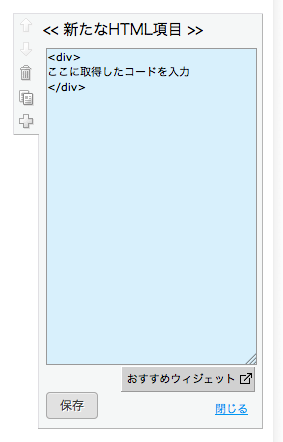
取得したコードを<div></div>で囲みます。
後は「保存」ボタンをクリックするだけです。以上で設置は完了です。
設置直後の編集画面では表示されないこともあるので、「プレビュー」からお確かめください。
3.挿入したサイト内検索ボックスの見た目を整える
検索ボックスから「カスタム検索」の文字がはみ出ていたりするので、CSSで見た目を整えましょう。
管理メニュー「設定」の「ヘッダー部分を編集」へ下記のCSSをコピー&ペーストしてください。
<style type="text/css">
/*<![CDATA[*/
#side .gsc-control-cse {
border: 1px solid #afe5fd;
}
.gsib_a {
padding: 0 !important;
}
.gsc-input-box {
overflow: hidden !important;
}
/*]]>*/
</style>
見た目を整える前・見た目を整えた後
画像をクリックで拡大します。
Googleでの検索ボックスの作成ができれば、その後の作業はほぼコピー&ペーストと簡単ですのでぜひお試しください。
最後までお読みいただきありがとうございます!いかがでしたか?
このページが参考になったら、ぜひ左のボタンでFacebookかTwitterにシェアしていただけると嬉しいです!

押してくれたらもっとこうしんするぴ!