スマートフォンとパソコンで表示する画像を切り替える方法
Jimdoで作成したホームページは、パソコンとスマートフォン両方で、ホームページの内容が最適な形で閲覧できる「レスポンシブデザイン」という仕様となっています。
パソコンで閲覧した場合

スマートフォンで閲覧した場合

画像はスマートフォンやパソコンなど、ホームページを閲覧する環境の画面の幅に合わせて、自動で拡大縮小が行われます。そのため、画像の中に入っている文字が、スマートフォンでは小さくて読めないということがあります。
今回は、スマートフォンとパソコンで表示する画像を切り替える方法をご紹介します。
サンプル
パソコン用の画像を「A」、スマートフォン用の画像を「B」とします。
パソコンでは「A」のみ表示して、スマートフォンでは「A」を非表示にして「B」を表示するという方法をご紹介します。


注意事項
今回ご紹介する方法は、webブラウザの「Google Chrome」を使用して設定する方法です。Chromeを使用していないという方は、Googleが提供する無料のブラウザなので、ぜひ一度お試しください。
1.画像の挿入
パソコン用の画像を「A」、スマートフォン用の画像を「B」とします。
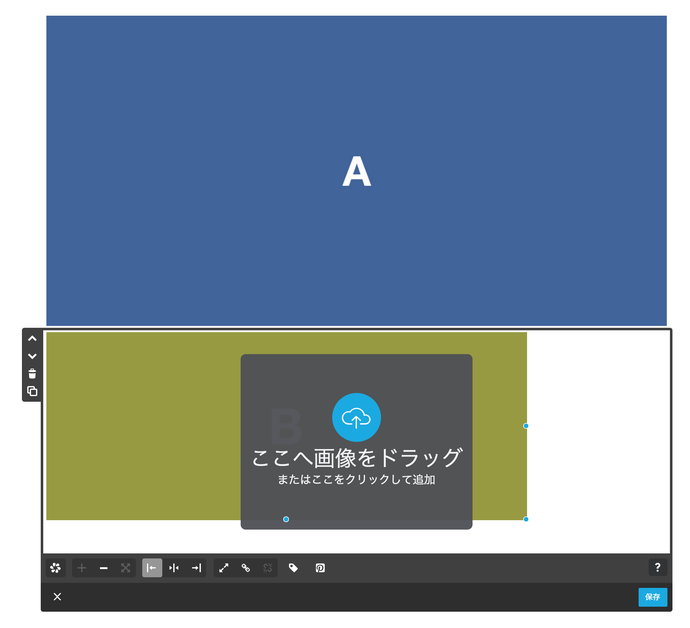
まずは、「A」と「B」をホームページに[画像]項目で挿入します。

2.ホームページをプレビュー
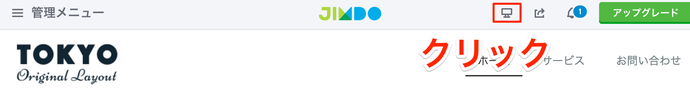
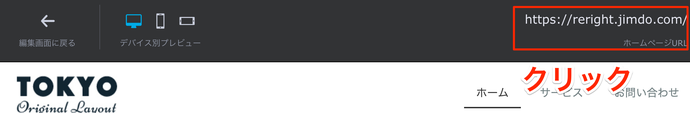
ホームページの画面上部にある「パソコン」のマークをクリックして、プレビュー画面を表示します。

プレビュー画面の上部右側に表示されるアドレスをクリックします。

新しいタブにホームページが開きます。
3.画像のIDを取得する
Jimdoで挿入した項目には、それぞれIDと呼ばれる個別の英数字が追加されています。
今回は、このID使って、スマートフォンとパソコンで表示させる画像を切り替えます。
webブラウザの「デベロッパーツール」や「開発者ツール」などと呼ばれる機能を使用します。
お使いのパソコンが、
Windowsの場合「F12キー」を押す。
Macの場合「Command+Option+Iキー」を押すと使用できます。
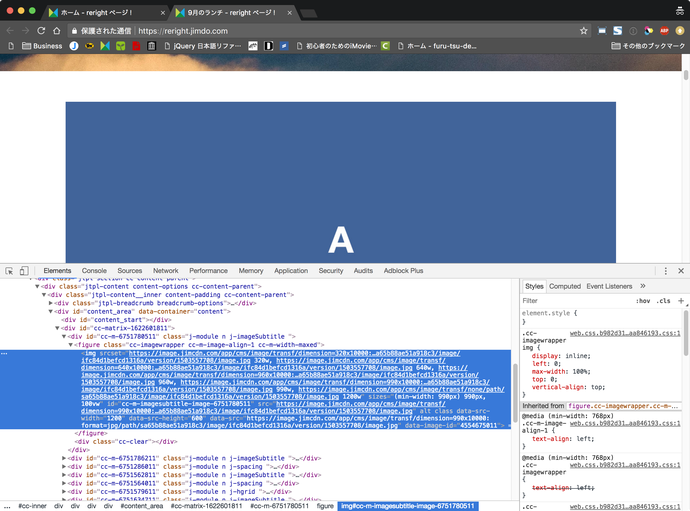
ホームページに、下記の画像のようなバーが表示されていれば、デベロッパーツールが立ち上がっています。

IDの確認方法
表示されたバーにある、四角形と矢印が重なったマークをクリックして、青色にします。

次に、パソコンで表示したい画像にマウスのカーソルを合わせます。
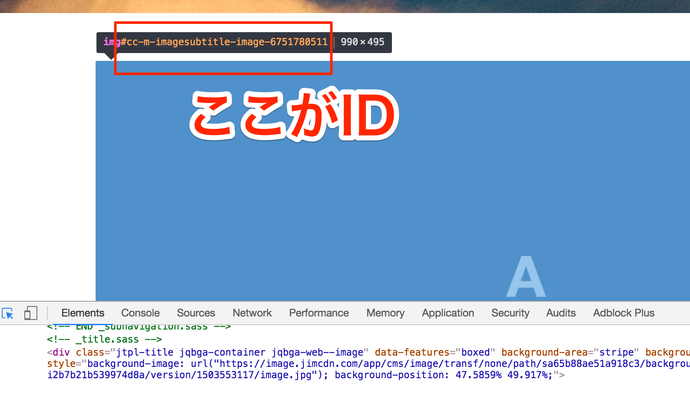
そのとき、画像の周辺に表示される「img#cc-m-imagesubtitle-image-◯◯◯◯」といった英数字が、画像のIDです。
#から、最後の数字までをメモしておきます。

上記と同じ方法で、スマートフォンで表示したい画像のIDもメモします。
以上で、画像2つのIDを取得できます。
4.CSSを記述するためのメニューを開く
ここからは、CSSと呼ばれるホームページの見た目を調整するためのコードを使用します。専門的なコードですが、今回はサンプルを用意していますので、コピー&ペーストと少しの手直しで使用できます。
「ヘッダー編集」を開く
ホームページの編集画面に戻り、「管理メニュー」にある[基本設定]をクリックします。次に[ヘッダー編集]をクリックします。

5.コードの貼付け・手直し
表示された入力欄に下記のコードをコピーして、1番後ろの行に貼付けます。
<style>
.cc-pagemode-default #cc-m-数字 { /* スマホ用の画像のid */
display: none; /* スマホ用の画像をパソコンでは非表示 */
}
@media screen and (max-width: 767px) {
.cc-pagemode-default #cc-m-数字 { /* パソコン用の画像のid */
display: none; /* パソコン用の画像をスマホでは非表示 */
}
.cc-pagemode-default #cc-m-数字 { /* スマホ用の画像のid */
display: block; /* スマホ用の画像を表示 */
}
}
</style>
次に 「#cc-m-数字」という部分を「3.画像のIDを取得する」でメモしておいたIDに変更します。「スマホ用の画像のid」「パソコン用の画像ID」と書かている「#cc-m-数字」それぞれを変更します。
変更例
「#cc-m-数字」から「##cc-m-imagesubtitle-image-1234」
最後に入力欄にある[保存]をクリックして完了です。
ホームページをプレビューして、画面を狭めたり、広げたりして画像が切り替わるかご確認ください。
