事前の注意事項
更新履歴
2017年7月24日、内容をバージョンアップしました
テンプレート「Rome」は、2016年3月30日にレスポンシブレイアウトに変更することができるようになりました。
当記事でご紹介するのは、固定幅レイアウトの「Rome」での有効な方法です。
テンプレート「Rome」で背景画像の大きさと位置を固定する方法

Jimdoのテンプレートは設定した背景画像は、画面全体に拡大されて表示されますが「大きさを固定して表示したい」と思ったことありませんか?
今回はテンプレートの中でも使いやすさに好評にある「Rome」で、背景画像の大きさを固定して表示する方法をステップ形式でご紹介します。
※今回ご紹介する方法は「Rome」専用のため他のテンプレートにはそのまま使用できませんのでご注意ください。
背景画像の大きさを固定した見た目

編集を始める前に知っておきたいこと
CSSと呼ばれるホームページ作成の専門コードが必要となりますが、決まった型があるので、必要な部分(数値)を書き換えるだけと簡単なのでぜひお試しください。
使用するCSSのコード
下記のコードで書き換える部分は、◯の部分のみです。◯には数字が入ります。
背景画像の大きさに合わせて、調整をしながらご利用ください。
※コードはコピー&ペーストでご利用いただけます
<style type="text/css">
/*<![CDATA[*/
@media screen and (min-width:768px) {
.jtpl-header--image.jqbga-container.jqbga-web--image {
background-size: ◯px !important;
background-position: 50% ◯px !important;
background: #f5ffe6;
background-repeat: no-repeat;
height: ◯px;
}
}
@media screen and (max-width:767px) {
.jtpl-header--image.jqbga-container.jqbga-web--image {
background-size: 100% !important;
}
/*]]>*/
</style>
数字に書き換えるですが、それぞれ画像の大きさや位置を指定しています。
今回のコードでは下記のような指定をしています。
「background-size」:背景画像の横幅
「background-position」:背景画像が表示される位置
「height」:背景画像を表示するエリアの高さ
ホームページ上の見た目ですと下記のようになります。

コードを書く場所
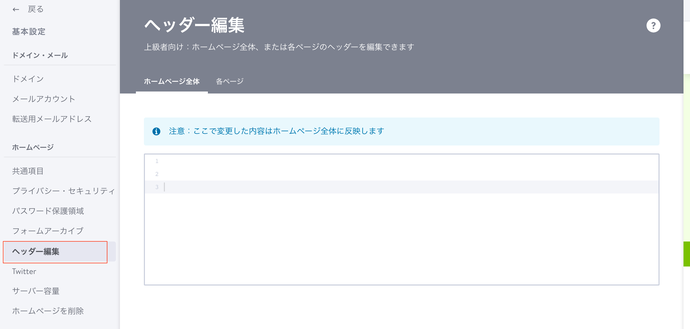
「基本設定」メニューの「ヘッダー編集」にコードを書きます。

「ヘッダー編集」を開くと入力欄が表示されます。
入力欄に、CSSのコードを貼り付けてご利用ください。
実際の手順 全4ステップ
ステップ1.CSSのコードをヘッダー部分を編集に貼りつける
入力欄にCSSのコードを貼付けます。その後、「保存」をクリックしてください。
※「保存」をクリックするまで内容は保存されませんのでご注意ください

この時点では、背景画像は画面全体に表示されています。
ステップ2.背景画像の大きさを指定する
表示する背景画像の大きさを指定して、画面全体に表示されないようにします。
変更する部分は「background-size: ◯px !important;」です。
◯を画像の横幅の大きさに書き換えてください。
サンプルでは「background-size: 980px !important;」としました。
書き換えた後は、「保存」をクリックし「プレビュー」から、どのように変化したか確認しながら編集を進めます。
プレビューの結果

ステップ3. 画像を表示する位置を指定
画像が表示される位置を指定します。
変更する部分は「background-position: 50% ◯px !important;」です。
この指定は、画面最上部から◯px分下に画像を表示するという指定になります。
サンプルでは「background-position: 50% 132px !important;」としました。
プレビューの結果

ステップ4.背景画像を表示するエリアの高さを調整
背景画像を表示するエリアの高さを指定します。
変更する部分は「height: ◯px !important;」です。
サンプルでは「height: 490px !important;」としました。
プレビューの結果

以上の手順で、背景画像の大きさと位置を固定して表示することができます。
ぜひお試しください!
