ナビゲーションで「日本語」と「英語」を同時に表示してカッコよく見せる
ナビゲーションの項目名を、日本語と英語に分け、段落で表示する方法です。
※紹介する方法はすべてのテンプレートで使用できるわけではありません。

設定方法
ナビゲーションの各li要素に追加されるidを名取得し、CSSの:before擬似要素で日本語または英語を追加し見た目を整えるといった手順です。
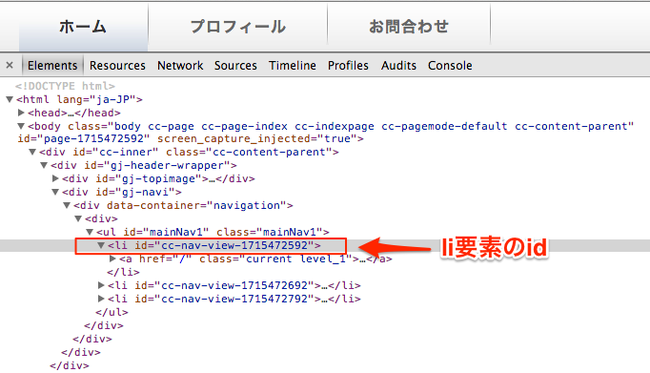
1.ナビゲーションの各li要素のid名を取得する

2.該当するナビゲーションのラベル名を英語に設定
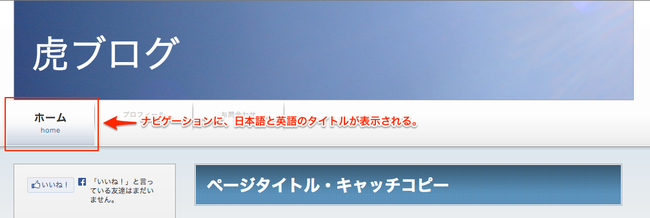
例では、ナビゲーション項目名を「home」としています。

3.「ヘッダー部分を編集」にCSSを記述
管理メニュー、「設定」から「ヘッダー部分を編集」へCSSを記述します。
使用するCSS
<style type="text/css">
#mainNav1 li a{
text-align:center;
line-height:1.5;
font-weight:bold;
}
#mainNav1 li a span{
display:block;
font-size:10px;
font-weight:normal;
color:#ccc;
}
#mainNav1 li a.current span{ color:#1C86AF; }
/* 日本語表記を記述 */
#該当するli要素のid名 a:before{content:"ホーム";}
</style>
実装例
ナビゲーションの項目名に、日本語と英語が段落で表示されました。

参照元
株式会社PIK
最後までお読みいただきありがとうございます!いかがでしたか?
このページが参考になったら、ぜひ左のボタンでFacebookかTwitterにシェアしていただけると嬉しいです!

押してくれたらもっとこうしんするぴ!
