ページ内リンクを貼る方法
1ページ内で任意の場所や文字にリンクを貼る方法をご紹介します。
“文章”項目、“ウィジェット/HTML”項目を使う2つの方法があります。
ページ内リンクサンプル
下記リンクをクリックすると、このページの見出し「ページ内リンク先」まで移動します。
ページ内リンク先
ページ内リンクについてイメージを掴めたでしょうか?
次にページ内リンクの貼り方についてご紹介していきます。
文章項目を使ってページ内リンクを貼る
まずはリンク先のアンカー(目印)を取得しましょう。
ここでは各項目のID(固有の識別名)をアンカーとします。
IDの取得方法
取得方法は「項目のIDを取得する方法」をご参照ください。
同じページ内にリンクを貼る
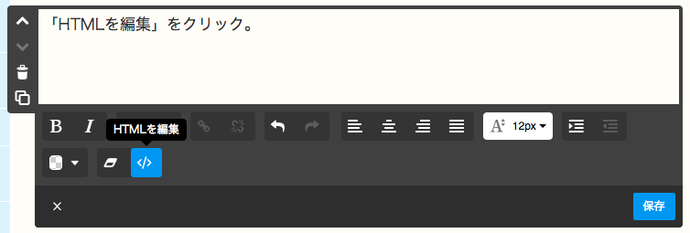
追加オプションボタンから、オプションを表示させます。
その中から</>HTMLを編集をクリックします。(HTMLコードを記述できます)

リンクを貼るには、テキストを下記のような<a>アンカータグで囲みます。href="〇〇〇"の〇〇〇をリンクを貼る項目のIDに変更します。
ウィジェット / HTML項目を使ってページ内リンクを貼る
ウィジェット項目とは、HTMLやJavascriptなどコードを入力するための項目です。
カレンダーなどのパーツもこの項目を使用して挿入することができます。
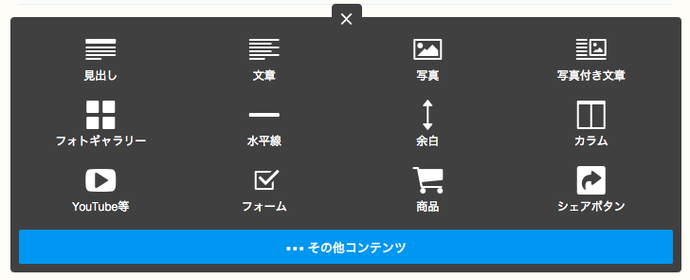
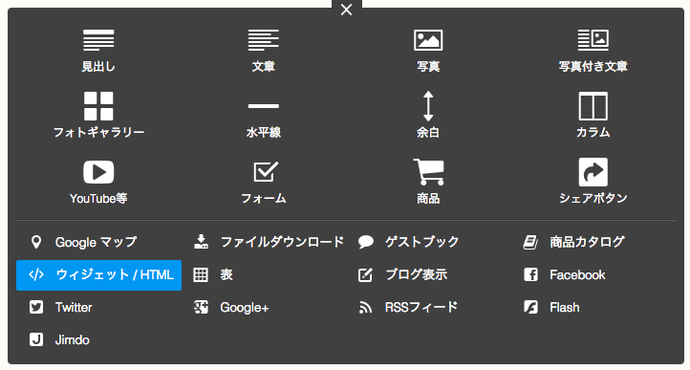
この項目は「+コンテンツを追加」から「・・・その他コンテンツ」をクリックし

表示されるエリア内にあります。

リンクの貼り方は文章項目と同じくアンカータグにIDを指定する方法です。
おまけ - 他のページの特定の部分へのリンクを貼る方法
リンク先のページのアドレスと、項目のIDを取得します。
アドレスはブラウザのアドレスバーから、IDはブラウザの機能で取得できます。
<a>アンカータグにアドレスとIDを指定すれば、他のページの特定の部分へリンクを貼ることができます。
最後までお読みいただきありがとうございます!いかがでしたか?
このページが参考になったら、ぜひ左のボタンでFacebookかTwitterにシェアしていただけると嬉しいです!

押してくれたらもっとこうしんするぴ!



