画像にアンカーリンクを付ける方法
アンカーリンクとは、任意のページの任意の場所を表示させるリンクです。
今回は、そのアンカーリンクを画像に設定する方法をご紹介します。

手順
画像にアンカーリンクを設定する手順は下記になります。
- [独自レイアウト]メニューの[ファイル]へ画像をアップロード
- 画像のURLを取得
- リンク先のIDを取得
- ページ内に画像の挿入
- リンクの設定
サンプル
「クリック」という画像をクリックしてください。ゴールかかれた画像部分が表示されると思います。これがアンカーリンクの挙動です。
サンプル結果

設定方法
手順1.画像のアップロード
画像はJimdoの「独自レイアウト」機能を使用します。
ホームページにログインした後に[管理メニュー]から[デザイン]を選択します。
次にメニューから[独自レイアウト]を選択して、表示されるエリアから[ファイル]タブを選択します。
画像などのファイルをアップロードするためのメニューが表示されるので、[ファイルを選択]※1から、使用したい画像を選択して[アップロード]※2で画像をJImdoにアップロードします。
※1※2はwebブラウザによって名称が異なる場合があります。
表にアップロードした画像のファイル名が表示されれば成功です。
実際の操作画面

手順2.画像のURLを取得
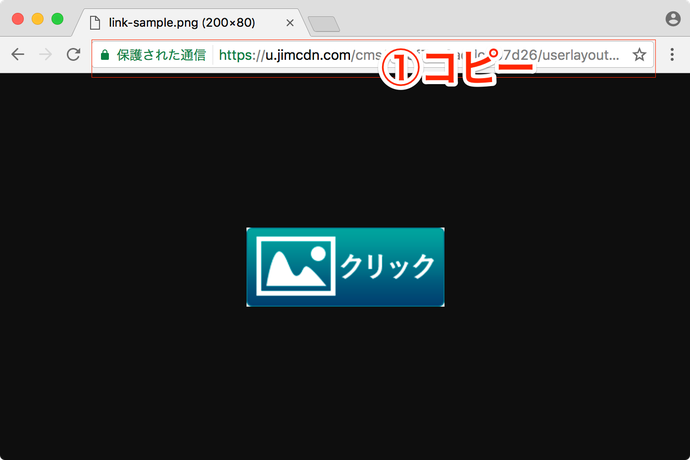
表から、手順1でアップロードした画像のファイル名をクリックします。
新しいタブで、その画像が表示されるので、そのタブに表示されているアドレス(URL)をコピーします。
コピーしたアドレスは、後ほど使用するので、メモ帳アプリなどのテキストファイルにペースト(貼付け)しておくと良いでしょう。
実際の画面

手順3.リンク先のIDを取得
Jimdoでは挿入した項目に対して、個別のIDが付与されます。
このIDを取得するには、webブラウザに用意されている機能を使用すると、簡単に取得することができます。
IDを取得する場合は、ホームページからログアウトした後、もしくはホームページアドレスで検索して表示される画面で行ってください。
Jimdoの編集画面や、プレビュー画面では正常にIDを取得することが難しいためです。
webブラウザを利用したIDの取得方法は下記のボタンから、ご参照ください。
取得したIDは、画像のアドレス同様にメモ帳アプリなどのテキストファイルにペースト(貼付け)しておくと良いでしょう。
手順4.ページ内に画像の挿入
ページ内に[コンテンツを追加]から[…その他のコンテンツ&アドオン]をクリックします。次に[ウィジェット/HTML]項目をクリックします。
表示される入力欄に下記のコードを挿入して、値を変更します。
"手順2でコピーした画像のアドレス" という部分、""の間を手順2でコピーした画像のアドレスに変更します。
画像が表示されれば挿入は成功です。
※画像のアドレス"と"の間に挿入してください。
手順5.リンクの設定
さきほどのコードにリンクを設定するコードを追加します。
"#リンク先のID" という部分、""の間を手順3でコピーしたリンク先のIDに変更します。
このとき「#」はそのまま残します。
挿入例
"#cc-m-12840583089"
以上で画像にアンカーリンクを付ける設定は完了です。
おまけ
リンク先が、挿入した画像とは違うページにある場合は、下記のコードを使用します。
最後までお読みいただきありがとうございます!いかがでしたか?
このページが参考になったら、ぜひ左のボタンでFacebookかTwitterにシェアしていただけると嬉しいです!

押してくれたらもっとこうしんするぴ!

